Imagino lo que estás pensando.
¿Cómo puedo crear imágenes atractivas para mis post?
La verdad es que no hace falta ser diseñador gráfico para conseguir imágenes profesionales en tus publicaciones, simplemente hay que conocer las herramientas adecuadas y saber como utilizarlas.
Te propongo algo: enseñarte a crear algunos diseños «top» utilizando Canva, una de las mejores herramientas para hacer marketing visual.
Selecciona un buen banco de imágenes gratuito
No soy partidario de pagar por una foto de un banco de imágenes. Si sabes escoger una buena plataforma, puedes conseguir imágenes de gran calidad sin gastarte un solo euro.
Te puedo recomendar Unsplash, Freestockphotos y alguno más. Si necesitas una recopilación más amplia de fotos gratis echa un vistazo a este que escribí analizando los mejores bancos de imágenes.
Una buena selección de fuentes
Para crear una imagen profesional de verdad, que seduzca y atraiga a tu lector, escoge las fuentes correctas y combinalas de la mejor manera. Hay dos tipos de fuentes: serif y sans serif.
Las fuentes serif se utilizan en esos «títulos gancho» que automáticamente captan tu atención, muy comunes en cartas o diseños de impresión, por ejemplo, Times New Roman.
Por otro lado, las fuentes San serif son las más utilizadas para diseño web, sobretodo, a la hora de escribir un artículo.
Según una encuesta publicada por Hongkiat las 10 fuentes gratis más utilizadas por los diseñadores son:
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Sin olvidar tampoco algunas muy populares como:
- Helvetica
- Garamond
- Futura
Te recomiendo no usar más de dos fuentes en la misma imagen para tener un diseño sencillo, coherente y que no pierda fuerza.
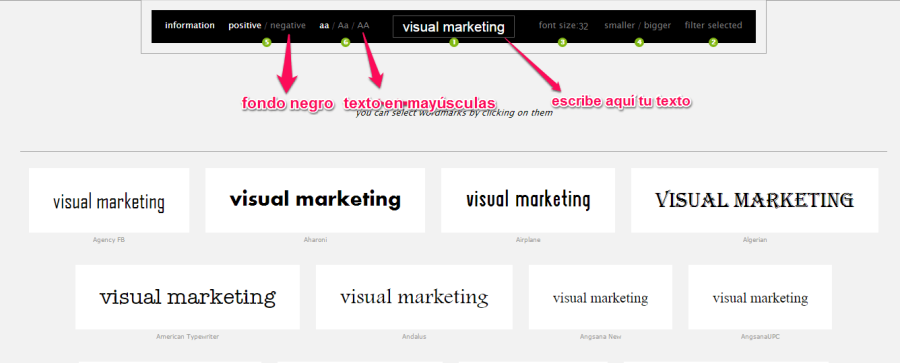
Si quieres probar combinaciones con otro tipo de fuentes, puedes utilizar Wordmark.
Simplemente escribe la frase que quieres comprobar en la barra de búsqueda.
Puedes cambiar el fondo de blanco a negro, utilizar sólo mayúsculas en tu texto, reducir o ampliar el tamaño. Una herramienta muy curiosa para probar y analizar fuentes.
Una combinación de colores óptima
Cuando hablamos de combinar colores en un diseño, bien sea para un logotipo, la portada de un blog o o incluso en la rotulación de un negocio, es fundamental no utilizar más de tres colores principales.
Vilma Nuñez hace unas recomendaciones muy interesantes sobre como combinar tipografías, colores, para crear un contenido seductor.
Si quieres echarle un vistazo al post, haz clic aquí
Canva: la harramienta de diseño gráfico para los no diseñadores
No soy diseñador gráfico, ni tengo las habilidades ni el tiempo para aprender, por ello necesito un programa de diseño que me permita obtener grandes resultados en el menor tiempo, y ese es Canva.
Si es la primera vez que oyes hablar de el, te aseguro que una vez que lo pruebes, no vas a dejar de utilizarlo. Una herramienta con multitud de funciones, con una variedad sorprendente de imágenes, diseños, fuentes, colores, formas.
No hay tiempo que perder, así que vamos a empezar.
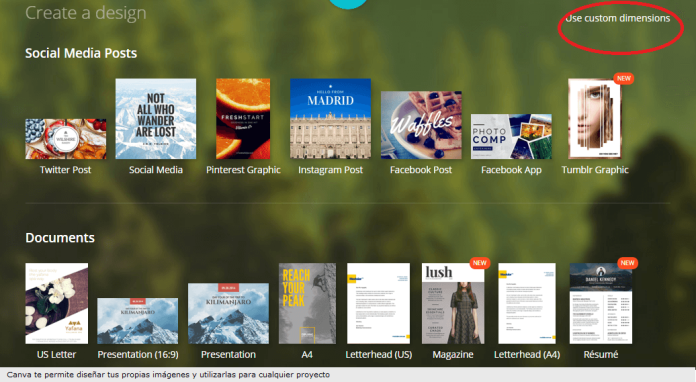
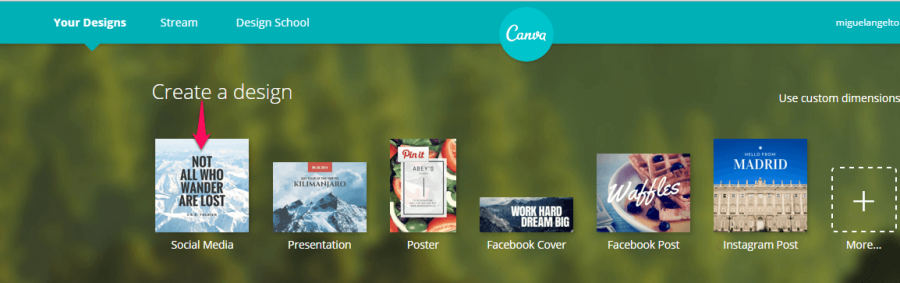
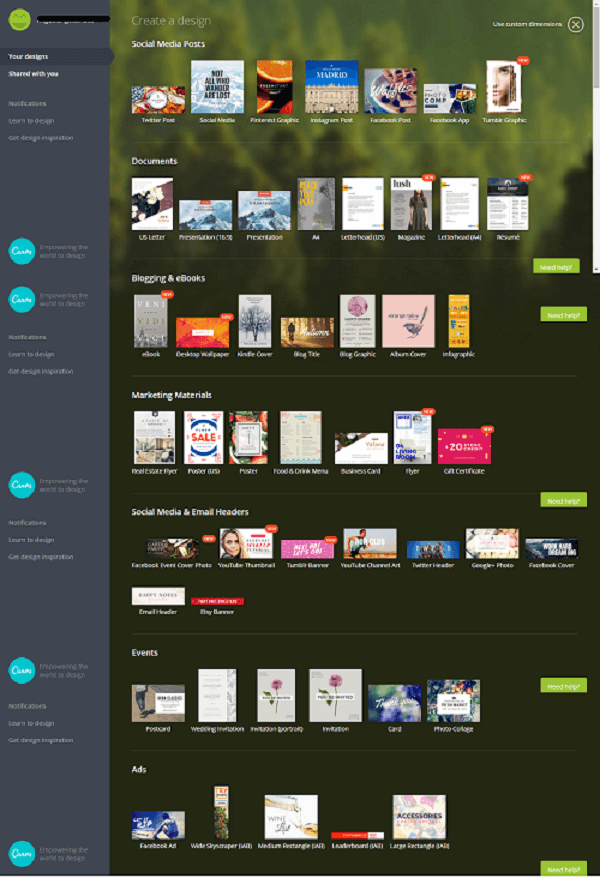
1. Selecciona el tipo de imagen que necesitas
Una vez que has creado tu cuenta, puedes elegir el tipo de imagen que necesitas para tu proyecto.

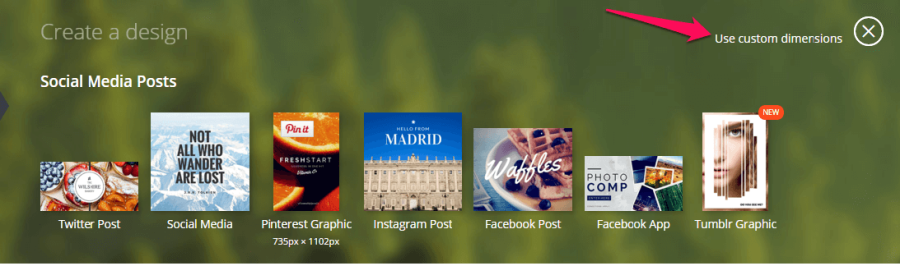
Si necesitas crear una de tamaño exacto, puedes diseñarla justo en la opción que he resaltado con un círculo rojo.
Para la mayoría de los post de tu blog, puedes diseñar tus imágenes personalizadas, con un ancho determinado.
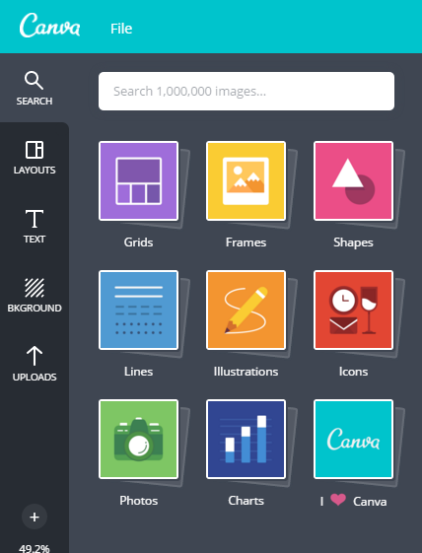
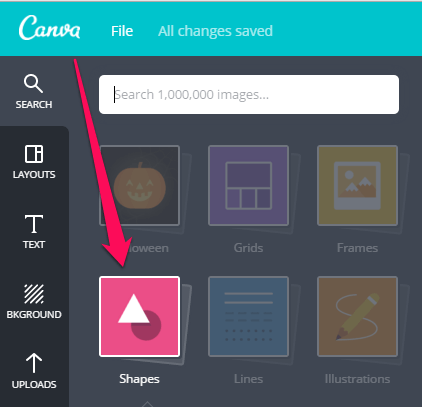
2. Utiliza la barra lateral para encontrar imágenes, formas, plantillas
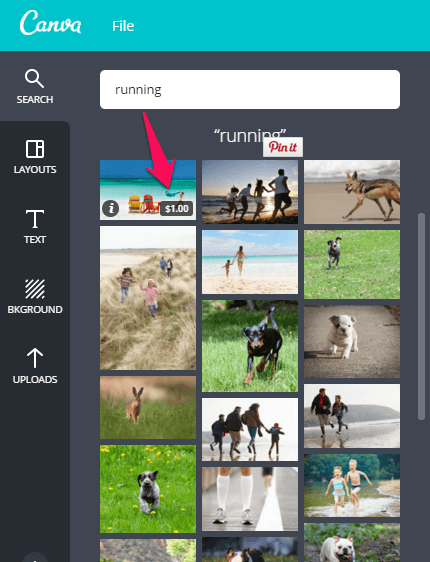
Una vez que tengas el tipo de imagen que necesitas, la primera opción que se muestra es la pestaña, search (buscar) que te permite localizar imágenes e iconos para usar en tu proyecto.

Si te fijas, encontrarás algunas imágenes con este símbolo $1.00, es decir, puedes descargarla de forma gratuita, pero aparecerá con la marca de agua de Canva. Si compras dicha imagen, la marca desaparece.
Las otras opciones que puedes hacer uso son Layouts (plantillas), combinando cientos de foto, imágenes con distintas tipografías, diseños, colores, una variedad increíble.
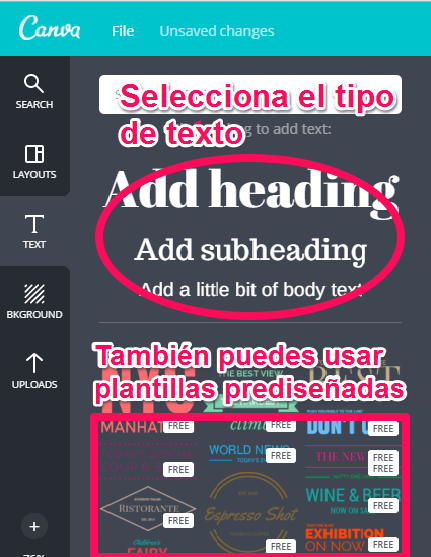
Después encontramos Text (texto) donde puedes escoger entre cientos de titulares, subtitulares y texto sencillo, Background (Fondo) para seleccionar entre un fondo de color liso o bien combinaciones usando distintas texturas, patrones, imágenes de fondo, etc.
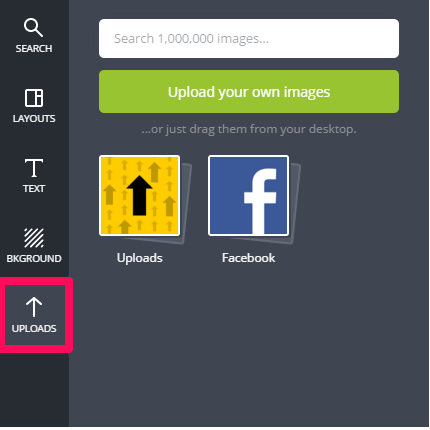
Por último Canva te ofrece la opción Uploads (subir) para que tu puedas utilizar tus propias imágenes como fondo. Aquí puedes subir la foto que hayas descargado de un banco de imágenes y aprovecharla para tu proyecto 🙂
Una vez que hayas seleccionado tu imagen, fondo, forma te aparecerá en el lienzo en blanco de la derecha.
Puedes modificar el tamaño, la posición, el color de forma muy sencilla e intuitiva.
Canva es la alternativa perfecta para aquellos que no sabemos utilizar otros programas de retoque y diseño fotgráfico como pueden ser Photoshop o Ilustrator.
También contamos con alguna otra herramienta online similar a Photoshop . Quizá te suene, se llama Pixlr.
3. Crea un buen diseño en 10 minutos utilizando Canva
A continuación te voy a enseñar el método paso a pasa para diseñar tus propias imágenes y conseguir un resultado de diseñador gráfico.
En esta ocasión voy a escoger tres plantillas para que puedas ver las distintas opciones de diseño. Puedes modificar colores, añadir formas, quitar y poner a tu gusto. Lo importantes es que aprendas el «modus operandi» y, una vez que conozcas la técnica, puedes dar rienda suelta a tu imaginación.
3.1 Crea tu propio diseño con una plantilla estandar
Para ello nos vamos a la plantilla que se llama «Social Media».
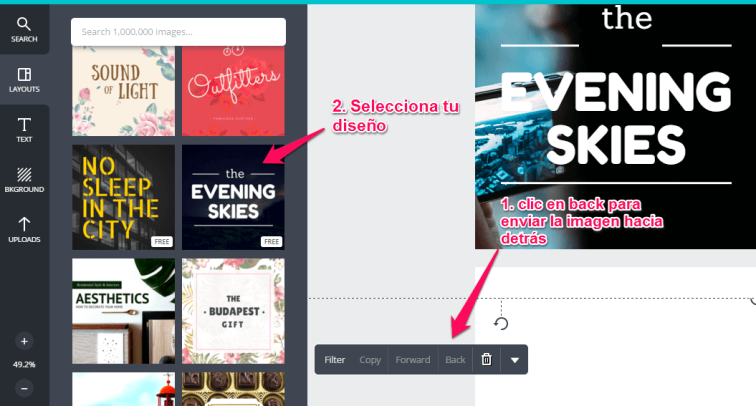
Después selecciona la opción «layouts» para que te muestre todos los diseños disponibles, gratis y premium.
En este caso vamos a trabajar con una plantilla gratuita, aunque la mecánica es la misma para cualquier otro diseño, no importa si es de pago o gratis.
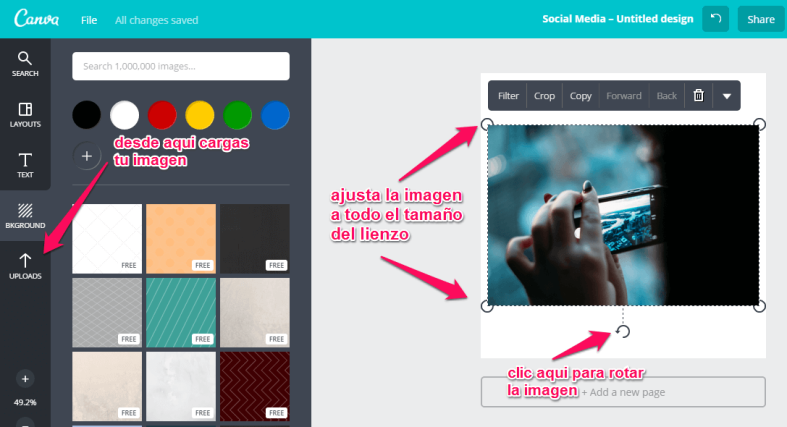
Ahora sube la imagen que hayas escogido, a través de la opción «uploads». Una vez cargada la imagen, tienes que ajustarla al tamaño del lienzo, que ocupe todo el espacio.
Lo siguiente que tenemos que hacer es buscar la opción «back» para enviar la imagen al fondo, y poder editar rápidamente la plantilla de texto que seleccionemos.
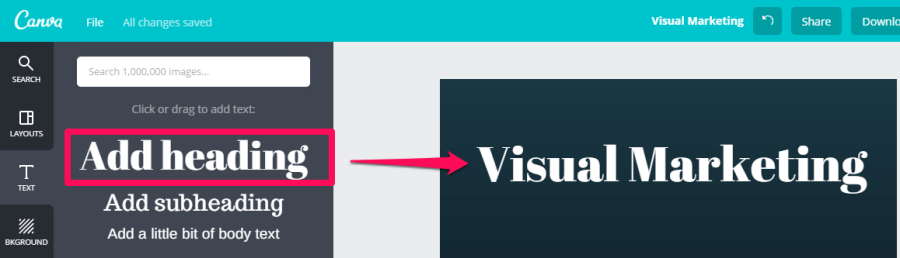
Ahora sólo tienes que editar el texto, haciendo sobre la plantilla puedes cambiar el tamaño, color, tipo de letra.
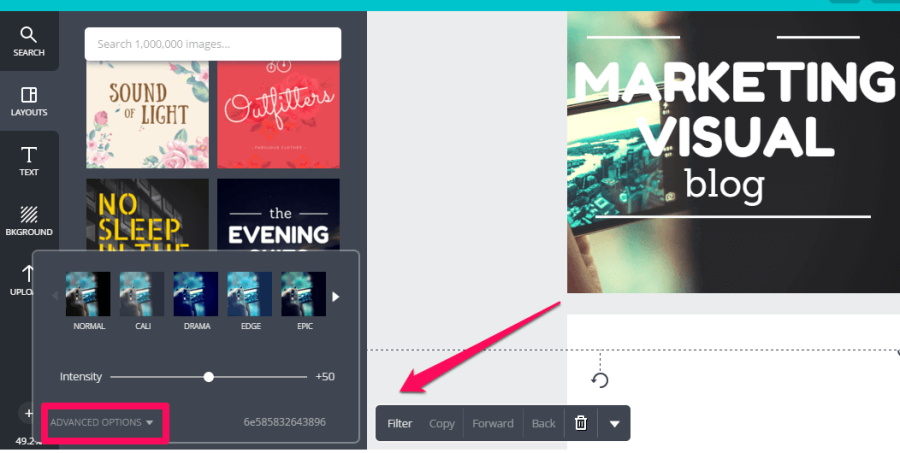
Por último, este mensaje va dirigido especialmente para los amantes de los filtros (yo también soy uno de ellos). Haz clic en la imagen, y encontrarás una opción en la esquina inferior izquierda que indica «filters». Ahora ya si que podemos darle el toque perfecto nuestra imagen.
Al lado encontrarás una pestaña llamada «advanced options». Si haces clic puedes personalizar el tipo de filtro escogido, modificando «intensity» (intensidad) «brightness» (brillo), «contrast» (contraste), etc.
Aquí tienes el resultado final: ¿no está nada mal, verdad?
Lo mejor de todo es que no he tardado ni 10 minutos en realizar este diseño. Y no soy precisamente un experto en este tema.
En tu caso, estoy seguro de que lograrás un diseño bastante mejor y en menos tiempo.
3.2 Combina formas de colores con tu diseño o imagen personalizada
Para este nuevo proyecto, voy a trabajar con las imagen original que utilicé en un principio.
Vuelve a entrar en canva.com y selecciona la última opción de todas, «custom dimensions».
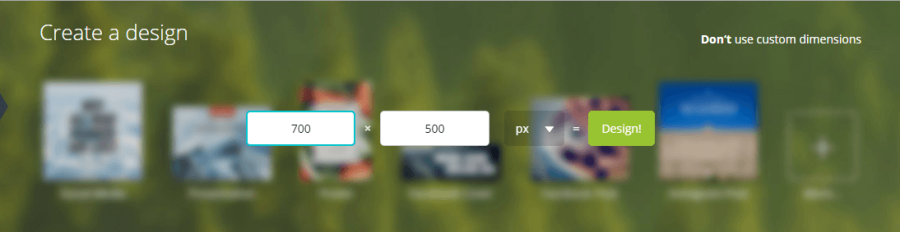
Ahora ajustamos las dimensiones exactas de ancho y largo, en mi caso 700×500, aunque no tienen por que ser esas medidas, dependen de las necesidades de tu proyecto.
Una vez realizado este paso, es el momento de cargar tu imagen y ajustarla al lienzo (no importa si sobresale por los lados).
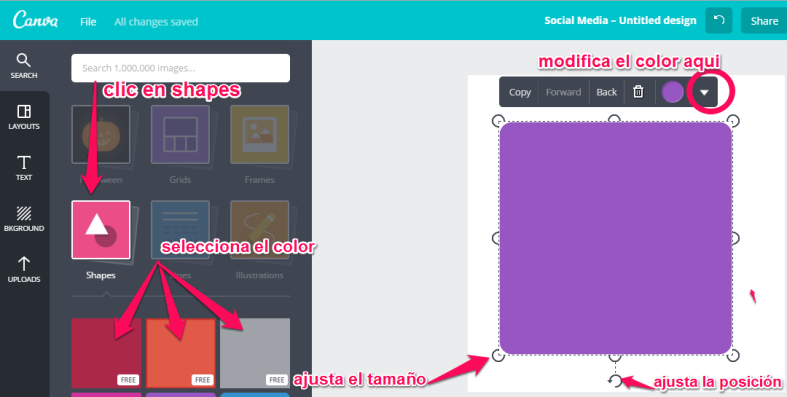
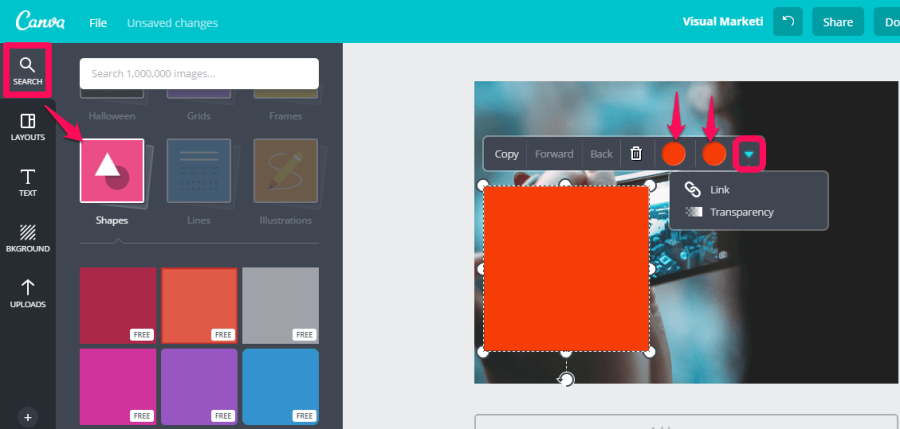
Ahora vuelve a la barra lateral y haz clic en «search» y después en «shapes».
Selecciona una de las formas en el color que más te guste. Si no te convence ninguno de ellos, puedes editar tu mismo el color y cambiarlo, según te explico en la imagen. Después, ajusta la forma a la zona del lienzo donde quieres que aparezca, para añadirle a continuación el texto.
Dispones de una gran variedad de fuentes, dependiendo de si necesitas crear un titular, subtítulo o si lo prefieres tienes a tu disposición un centenar de diseños predefinidos. Sólo tienes que hacer clic en el que más te guste y puedes modificar el color, añadir transparencia…
Este es el resultado definitivo del diseño. Por si te interesa, las fuentes que he utilizado son Antic y Raleway heavy.
3.3 Combina titular, fondo uniforme e icono
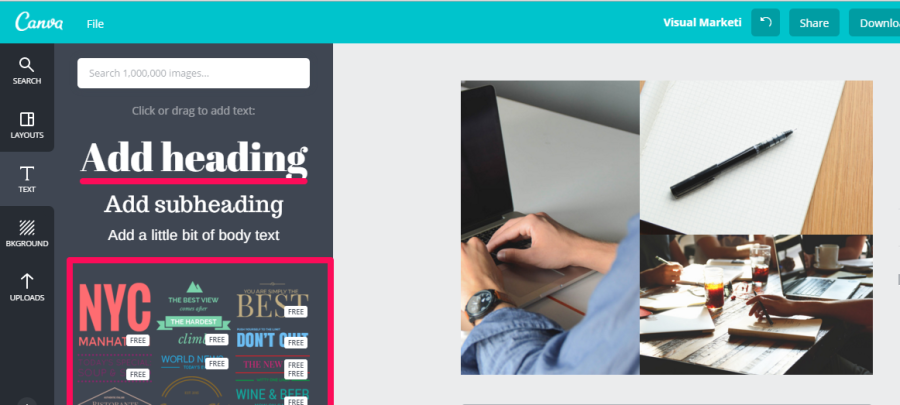
Esta es una manera de crear un diseño sencillo, a la par que atractivo, en menos tiempo que los anteriores. Para ello, vamos a seleccionar un lienzo en blanco, después hacemos clic en «background» y decide que color vas a utilizar como fondo.
Según te comentaba al inicio del post, Canva también tiene «fondos premium» por 1 dólar.
Una vez que has seleccionado el fondo, añade un titular haciendo clic «Add heading». A continuación, añade un subtitular en «add subheading», buscando otro tipo de fuente que combine bien con la anterior.
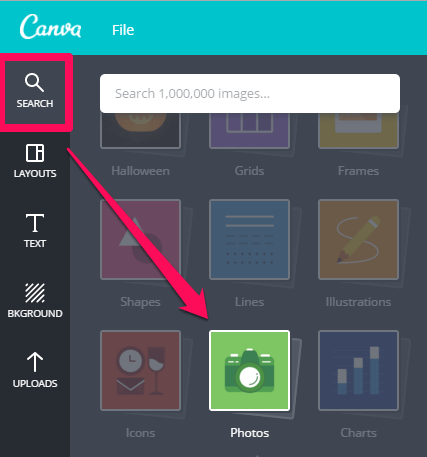
Después selecciona la opción «Search», para después hacer clic en «Icons».
Ahora ya tienes listo tu diseño. El mío ha quedado bastante curioso, combinando dos fuentes, Abril fatface y Ubuntu. Te recomiendo no utilizar más de tres tipos de fuentes para un mismo diseño, y no más de dos colores.
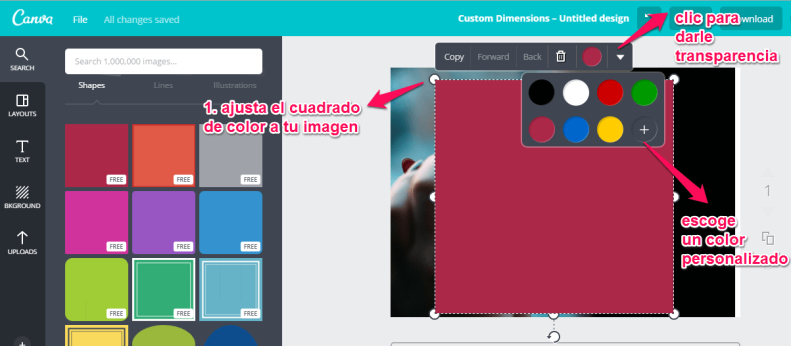
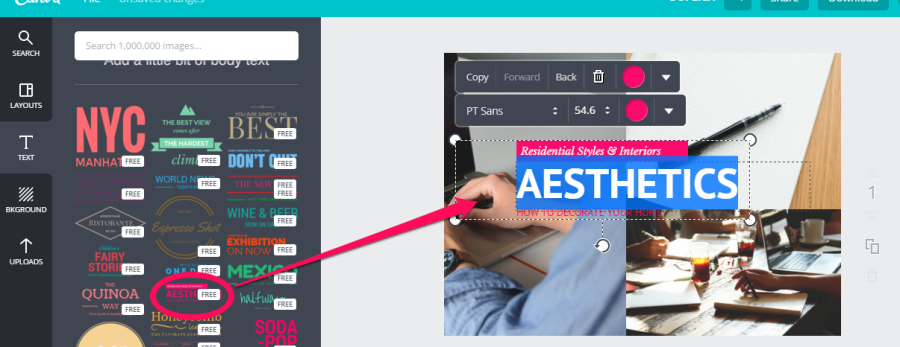
3.4 Utilizar una imagen con transparencia y combinar con cuadro de texto
Ahora repetimos el proceso inicial. Haz clic en «custom dimensions», selecciona el ancho y largo de tu lienzo.
Una vez realizado este paso, carga tu imagen como hicimos al inicio del post, seleccionando «uploads», para después ajustarla al lienzo.
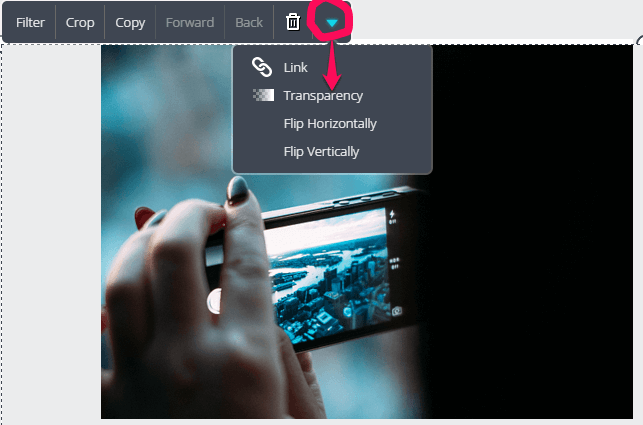
Ahora haz clic en la imagen, y selecciona una flecha en blanco, para que se despliegue la opción «transparency.»
El siguiente paso es crear un cuadro de color a través de la opción «search» seleccionas después «shapes». Ahora escoge la forma en el color que más te guste, prueba distintas combinaciones de tonos para quedarte con la más idónea.
Ajusta la transparencia de tu imagen. El objetivo es que el cuadro de color destaque sobre la imagen, así que modificamos la transparencia para conseguir el mejor acabado posible.
Una vez realizado este paso, añade el cuadro de texto, seleccionando «text». Por fin tenemos el diseño completo. Este es el resultado del mío. Las fuentes que utilicé son Cooper Hewitt Heavy y Quicksand.
3.5 Diseña tu propio collage
El collage es una táctica de visual marketing muy utilizada por diseñadores, marketers y grandes marcas. Es una forma llamativa de transmitir un mensaje a tu público objetivo. Para llevarlo a cabo, vamos a combinar distintas fotos y tamaños.
En primer lugar, crea un nuevo lienzo de tamaño personalizado, en este caso yo sigo trabajando con las medidas de 700×500
Si necesitas saber que tamaño de imagen necesitas para cada red social, te dejo este post de 40defiebre donde te lo explica todo muy gráficamente.
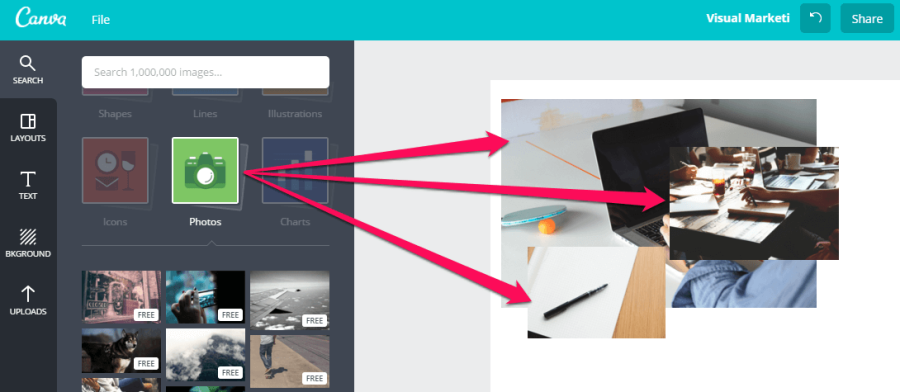
Para empezar, selecciona «search» y después «photos». A continuación se despliega una lista con un buen número de fotos.
Vamos a seleccionar tres, pero puedes utilizar tantas como quieras (y te permita el lienzo) para diseñar tu collage y combinarlas de distintas formas, para resaltar la fuerza del collage y llamar la atención de tu público objetivo.
Es el momento de agruparlas en el lienzo. Para ello haz clic sobre cada una de las fotos para modificarlas de tamaño, y ajustarlas en el lienzo.
Puedes utilizar un cuadro de texto simple, o bien las combinaciones que te he señalado con un cuadrado en fucsia. En este caso yo he preferido utilizar estas últimas.
Una vez que has seleccionado el tipo de titular que vas a utilizar, haz clic para modificar el texto, fuente, color, o bien puedes dejar el diseño tal y como está.
Ahora simplemente modifica el texto y ya tienes listo el collage. Como has podido ver se tarda muy poco tiempo en crear este diseño gracias a Canva.
¿Por qué usar Canva?
Porque tienes al alcance de tu mano una herramienta gratuita de diseño gráfico, con infinitas posibilidades. En esta guía hemos aprendido a diseñar una imagen para tus post, pero también puedes utilizar estos diseños en publicaciones de Facebook, Twitter, Instagram. La mecánicas es muy sencilla, como has podido ver, y las aplicaciones:
Sólo tienes que echar un vistazo a la infinidad de diseños que te muestra Canva.
Desde presentaciones de Power Point, cartas, diseños para revistas, ebooks, infografías y un largo etcétera.
Espero que esta guía te haya servido de ayuda para crear tus propios diseños.
¿Alguna otra herramienta que me recomendarías similar a Canva?
Déjame un comentario con tu sugerencia para empezar a utilizarla.
Si este post te ha sido útil, no olvides compartir 😉
Un placer tenerte por aquí.































Genial M.A!
A mí Canva me encanta y la utilizo para hacer descansos en los post e introducir frases que llamen la atención. En mi caso, combino la herramienta con los dibujos de Freepik. Tengo un estilo bastante desenfadado y sus ilustraciones me vienen «al pelo», jeje!!
También la uso para hacer las portadas de algunos post para los que no encuentro una imagen concreta que me cuadre.
Me gusta mucho la opción que has hecho combinando el cuadro de texto. Creo que para los que no somos profesionales del diseño este tipo de herramientas nos ayudan a dar un toque más que profesional a nuestros trabajos. Me ha gustado mucho el post!! Si de por sí la herramienta es sencilla, creo que la gente no tendrá problema en utilizarla con este tutorial.
Ya he compartido el post en Twitter, pero me lo llevo también a G+ y Facebook, vale?? Lo de las imágenes con frases llama mucho la atención, jejeje!!
Un abrazo!!
Me gustaLe gusta a 2 personas
Mil gracias Bea! Si freepik es una herramienta increíble, me gusta mucho, sobre todo por la cantidad de tipografías y filtros, eso me pierde 😉 La verdad que Canva da mucho juego, es una herramienta todoterreno, casi perfecta, y más aún para los amateurs como yo en tema de diseño. Me alegro mucho que te haya gustado, tus palabras son de mucha ayuda. Un abrazo!
Me gustaMe gusta
Muy completo, Miguel. Enhorabuena 😉
Me gustaMe gusta
Mil gracias Elena por tus palabras 🙂
Me gustaMe gusta
Exclente tu post, me tienes hace cuatro horas trabajando, de una liga a otra, tan completo esta, que realmente fué de mucha ujtilidad. solo un poqueño detalle. ¿ Y como le hago para bajarlo por ejemplo a la pagina de mi blog. y OJO me quede exactamente del tamaño de la pagina,.
Ya lo hice en face, ya lo hice en otros sitios, pero en mi blog, nomas no me queda.
Un enorme saludo, y una grata satisfaccion encontrarte, te felicito ampliamente.
Me gustaMe gusta
Muchas gracias Maricela! Dentro de Canva, si seleccionas «More», puedes crear tu diseño para blog. Una vez lo tengas realizado, selecciona, Download para descargar. Y eso es todo 🙂
Me gustaMe gusta
Muy buen contenido, Miguel.💥😄👏 Canva me resulta útil y lo veo muy practico a la hora de ilustrar títulos y imágenes para mis posts. Lo de las infografías, hasta la fecha no lo he probado, pero voy a verlo pronto. Gracias por tu aporte😄 Saludos. Paulo Martins
Me gustaMe gusta
Muchas gracias por tu palabras Paulo! Canva es una herramienta que merece la pena dedicarle tiempo, porque ofrece unos resultados increibles y no necesitas ser diseñador para utilizarla. Espero que te animes a usarla y me cuentes
Me gustaMe gusta